サイトの タグの間に AdSense コードをコピーして貼り付けます。がわからずお困りの方へ(ワードプレス)
こんばんは
この時期って暑さが中途半端で
何を着て良いのかわからない
平凡太です。
こんばんは
前回のブログでグーグルアドセンスの審査に通った記事を書いたのですが
↑こちらです。
その前回のブログの終わりの方に
凡太のブログにグーグルアドセンス広告が反映されない(;’∀’)
と書きました。
そうなんです・・・。
グーグルアドセンスの審査に通ったのですが
待てど暮らせど、凡太のブログに広告が反映されないんです・・・。
グーグルアドセンスのHP見てもわからず・・・。
他の方のブログを見たりしてわかったのが
グーグルアドセンスの申請の途中に出てくる
サイトの <head></head> タグの間に AdSense コードをコピーして貼り付けます。の作業をやってない(;’∀’)
これがわからない・・・
わからなーい\( 'ω’)/
色んな方の記事を読むと
「ワードプレスならプラグインを使って対応できるよ」
って書いてる記事もあったのですが
いやいやそれもわかりません\( 'ω’)/笑
これは他の方のブログを参考にしながら
凡太もなんとかたどり着いた行程です。
初心者の皆さんの参考になればと思います。
グーグルアドセンスでAdSenseコードを取得する
まずは問題のAdSenseコードなるものを
見つけないといけません。
まずはグーグルアドセンスにログインしましょう

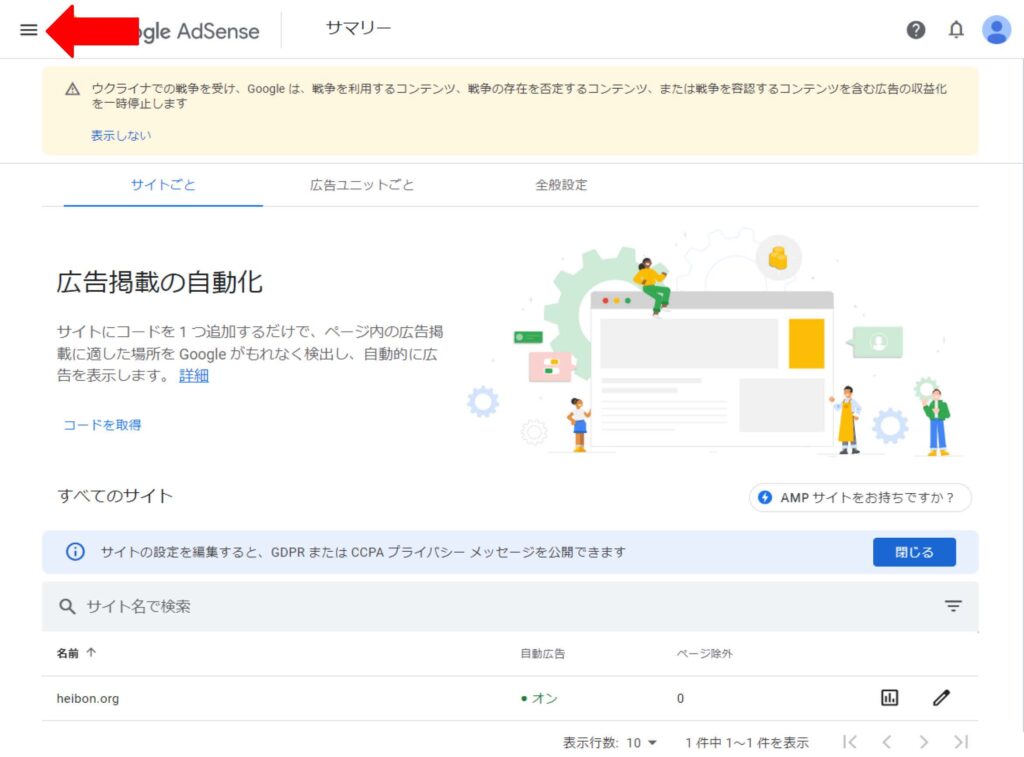
グーグルアドセンスのホーム画面の左上に
漢字の「三」みたいなのがあります。
これをクリック

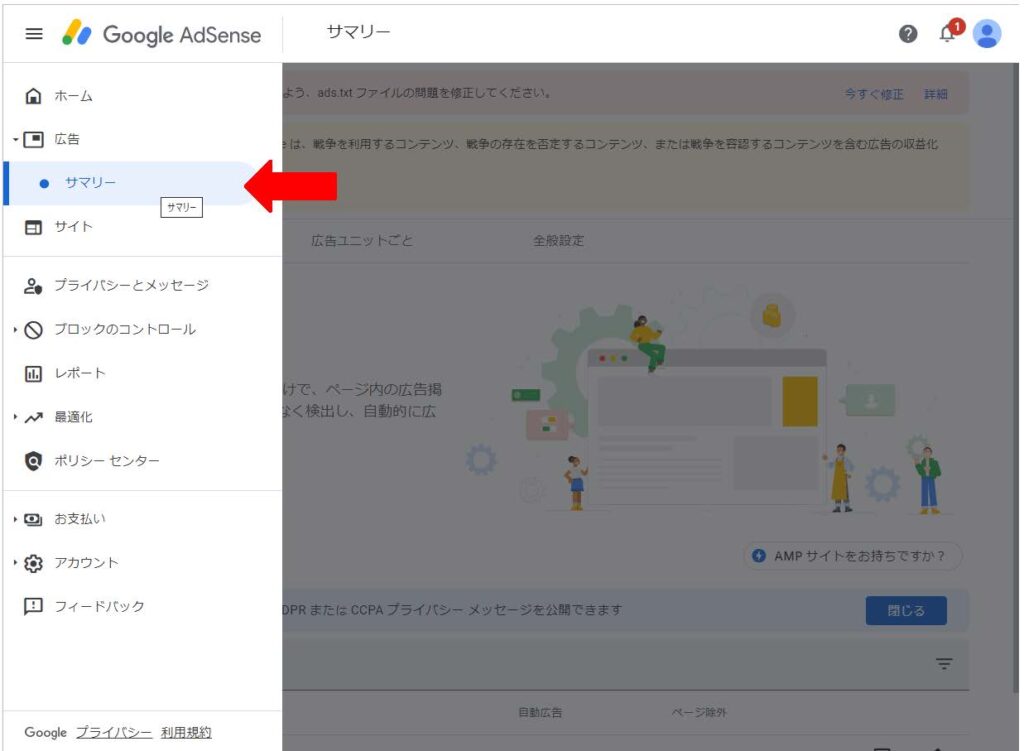
「サマリー」をクリック

「サマリー」を開くと
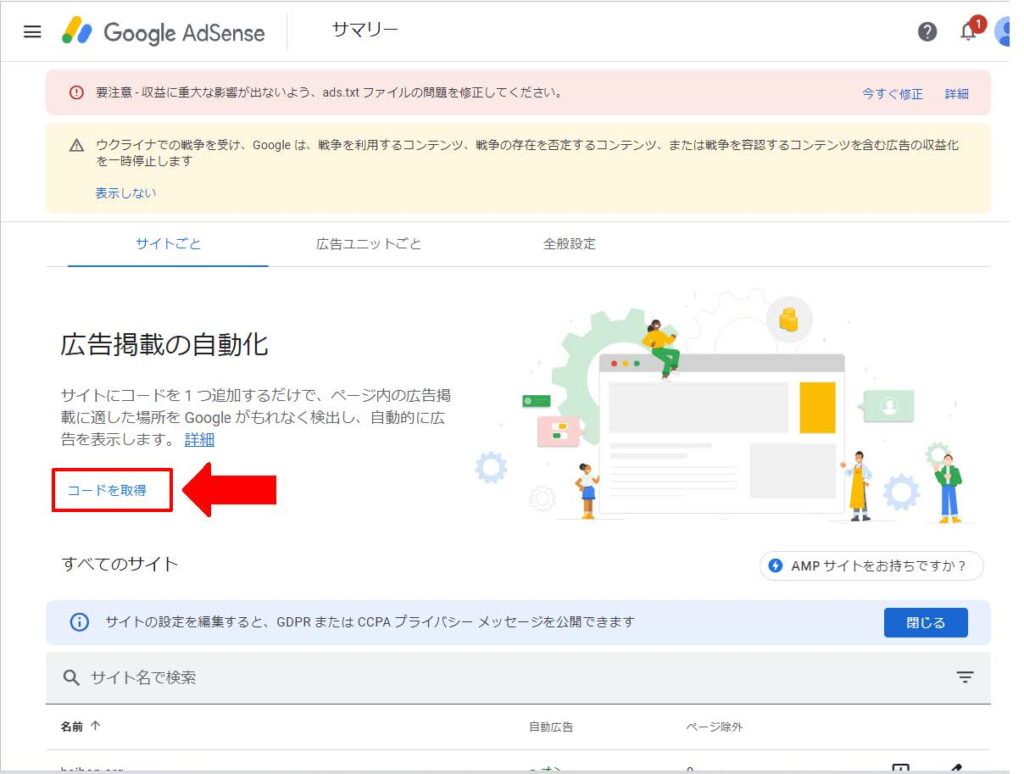
「広告掲載の自動化」の下の方に
青字で「コードを取得」があります。
これをクリック

すると
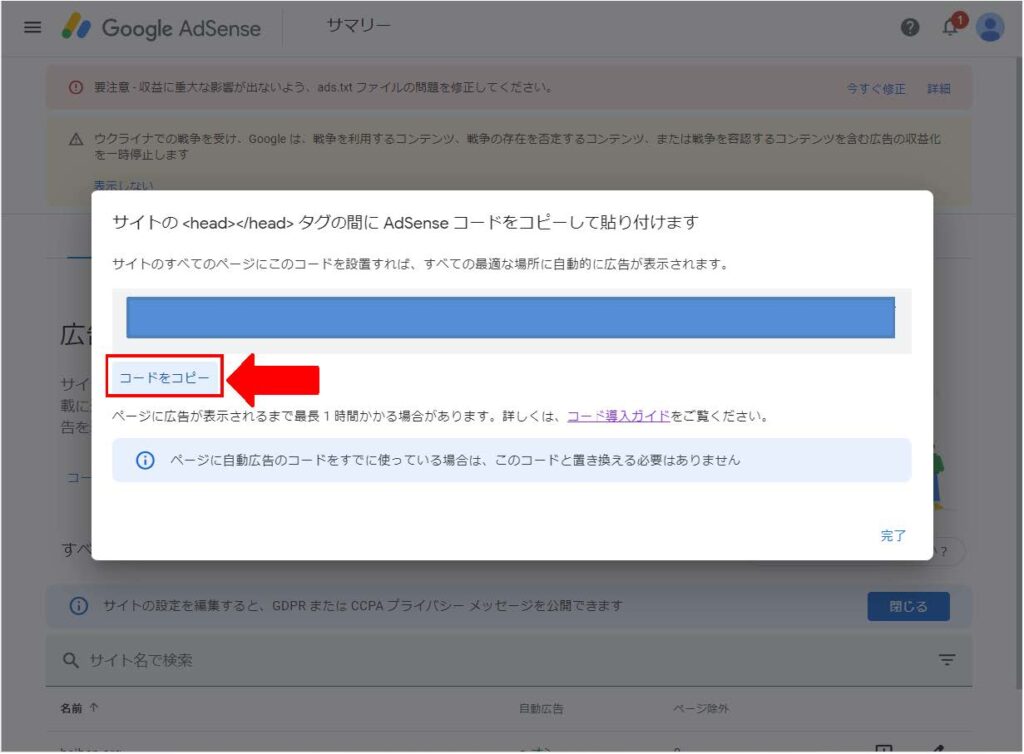
「サイトの <head></head> タグの間に AdSense コードをコピーして貼り付けます。」
と言う、凡太を悩ませた文章(笑)と共にコードが出ます。
それの下の「コードをコピー」をクリック
これで AdSense コードをコピー ができました\( 'ω’)/
サイトの <head></head> タグの間ってどこ?(泣)
いや、実は凡太もAdSense コードをコピー までは
出来ていたんですよ。
でも、その次の行程
サイトの <head></head> タグの間にAdSense コードをコピーして貼り付けます。
がわからない\( 'ω’)/
凡太と同じような方も多いのではないでしょうか?
・・・多くないですか(-_-)チーン
凡太は「ワードプレス」使ってますので
ワードプレスでの
サイトの <head></head> タグの間
の場所をお伝えします。

ワードプレスのホーム画面
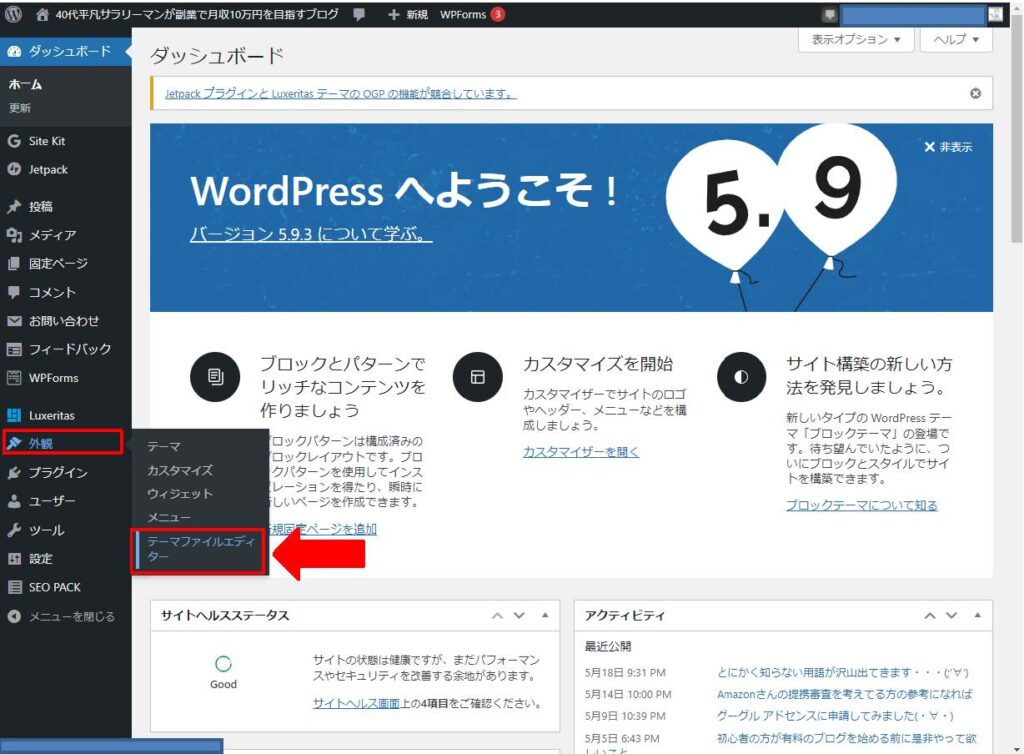
皆さんが選ばれてる「テーマ」の下の「外観」
そこにカーソルを持って行くと出てくる
「テーマファイルエディター」をクリック

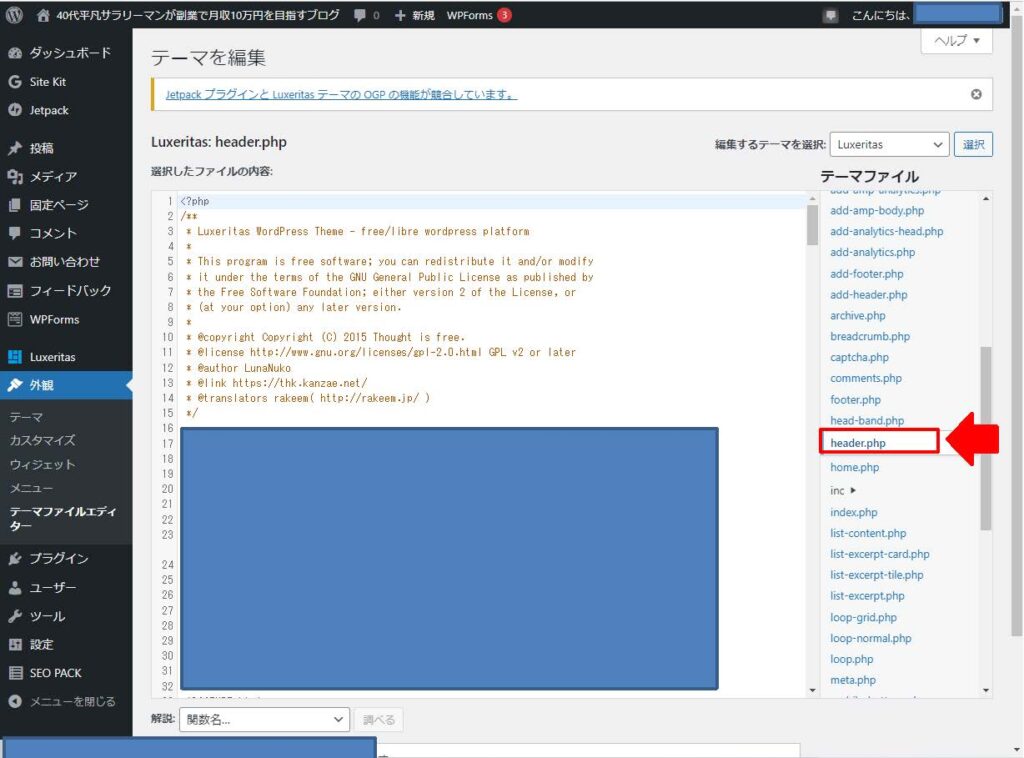
テーマを編集画面でテーマファイルから
「header.php」をクリック
もし、テーマファイルの中に「header.php」が見当たらなければ
「編集するテーマを選択」で
子テーマ(childって書いてる)ではなく
親テーマ(childって書いてない)を選択してみてください。

「header.php」をクリックしたら
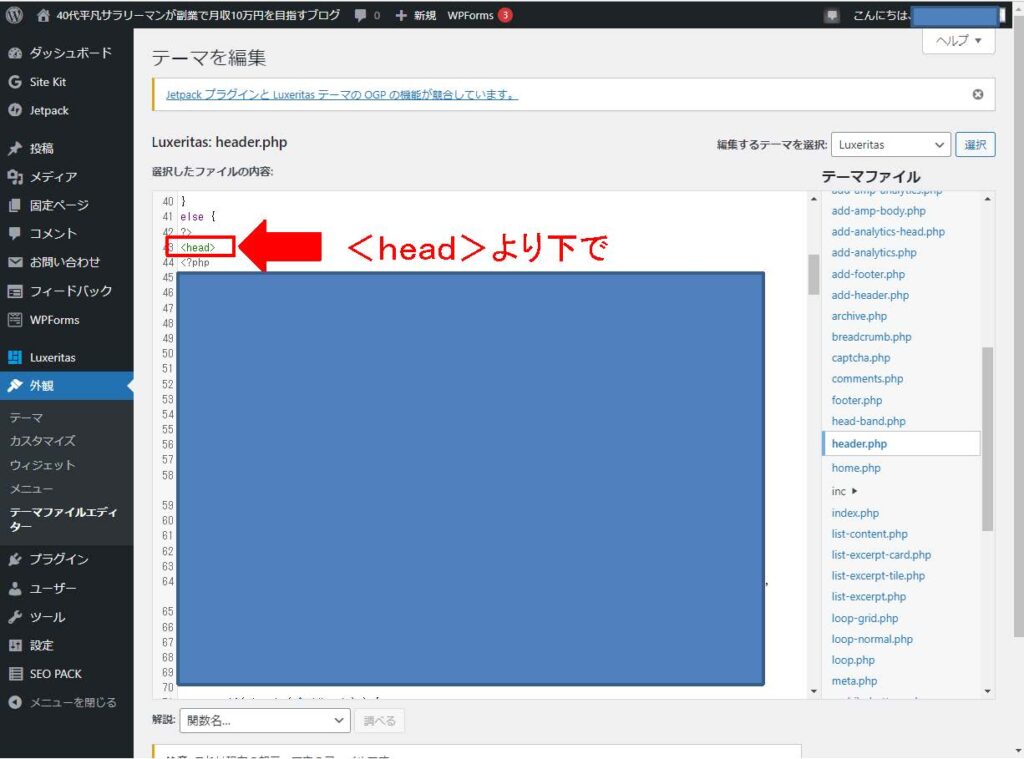
まずは<head>を探します。
凡太の場合は43行目に<head>がありました。

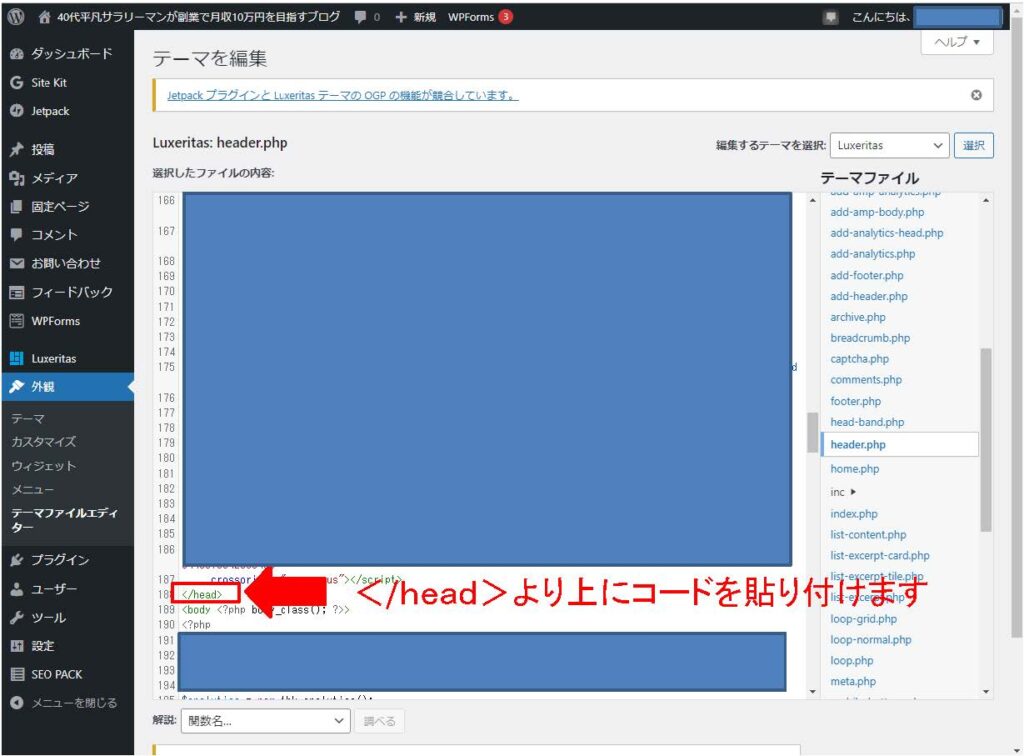
今度は</head>を探します。
凡太の場合は188行目でした。
*この行数は、人によって違うみたいなので、ご自身のワードプレスで試してみてくださいね。
そしてこの<head>と</head>の行の間に先ほどコピーした
AdSense コードをコピーを貼り付けます。
凡太は</head>の行の一つ上に貼り付けました。

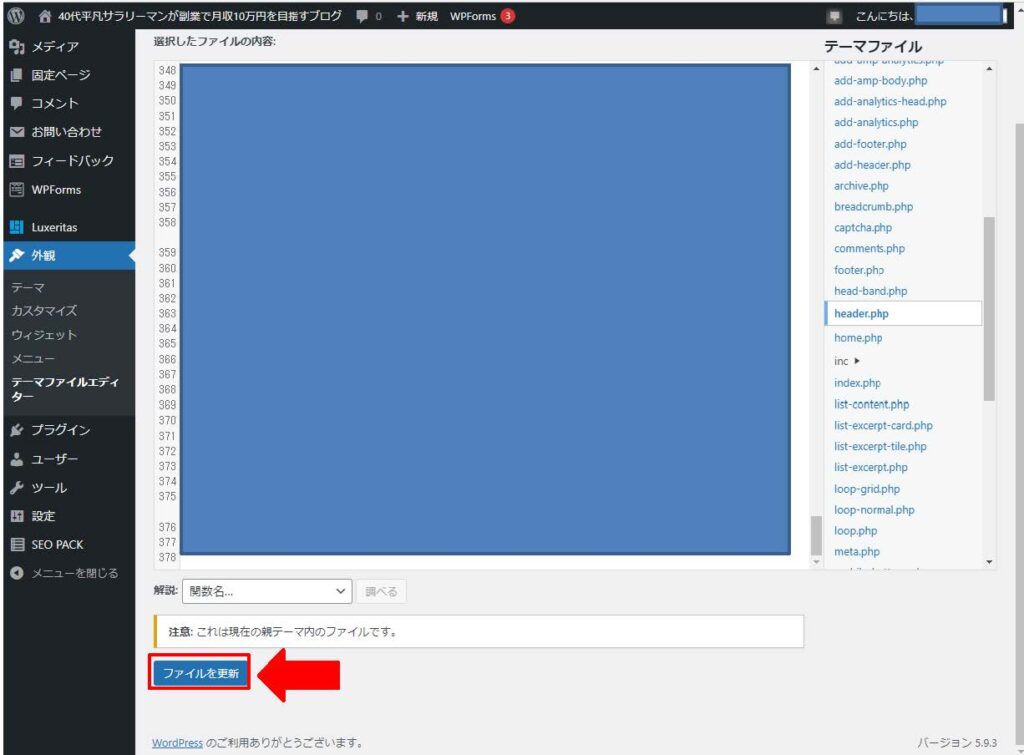
そして「ファイルを更新」をクリック
「ファイルを更新」をクリックしないと反映されませんから
気を付けてくださいね~!
以上がワードプレスで行う
サイトの タグの間に AdSense コードをコピーして貼り付けます。
の作業です。
まとめ
いかがでしたか?
グーグルアドセンスの広告を
ワードプレスのブログに貼り付ける為に行う
「サイトの タグの間に AdSense コードをコピーして貼り付けます。」
の作業を今回は記事にしました。
これ、初心者の方は結構悩んだ人多いのではないでしょうか?
この作業以外でも、慣れない事ばかりで
わーもーわからーん!!やーめたー\( 'ω’)/
ってなりそうな気持になるのよくわかります(凡太もよくなります 笑)
そんな初心者の方(凡太も初心者ですが 笑)の
参考になるようなブログをこれからも
書いて行ければいいな~と思っています。
それでは、今日はこの辺で・・・。
ではまた!!