「このブロックでエラーが発生したためプレビューできません」でお困りの方へ(ワードプレス)
こんばんは
広島カープ、セ・パ交流戦で安定の大失速ですね(´;ω;`)ウゥゥ
平凡太(へいぼんた)です。
こんばんは
凡太は「ワードプレス」というソフトウェアを使用してブログを書いてます。
凡太の様に副業目的でブログを立ち上げた方は
「ワードプレス」を使われてる方、結構多いのではないでしょうか?
↑凡太がワードプレスを始めたいきさつが書いてます。
ある日、そのワードプレスを使っていつものように
ブログを書いていました。
凡太はよく、ブログの文章を強調する時
ワーイ\( 'ω’)/
↑文字色とサイズを変えたり
ワーイ\( 'ω’)/
↑部分的に背景色を変えたりするのですが
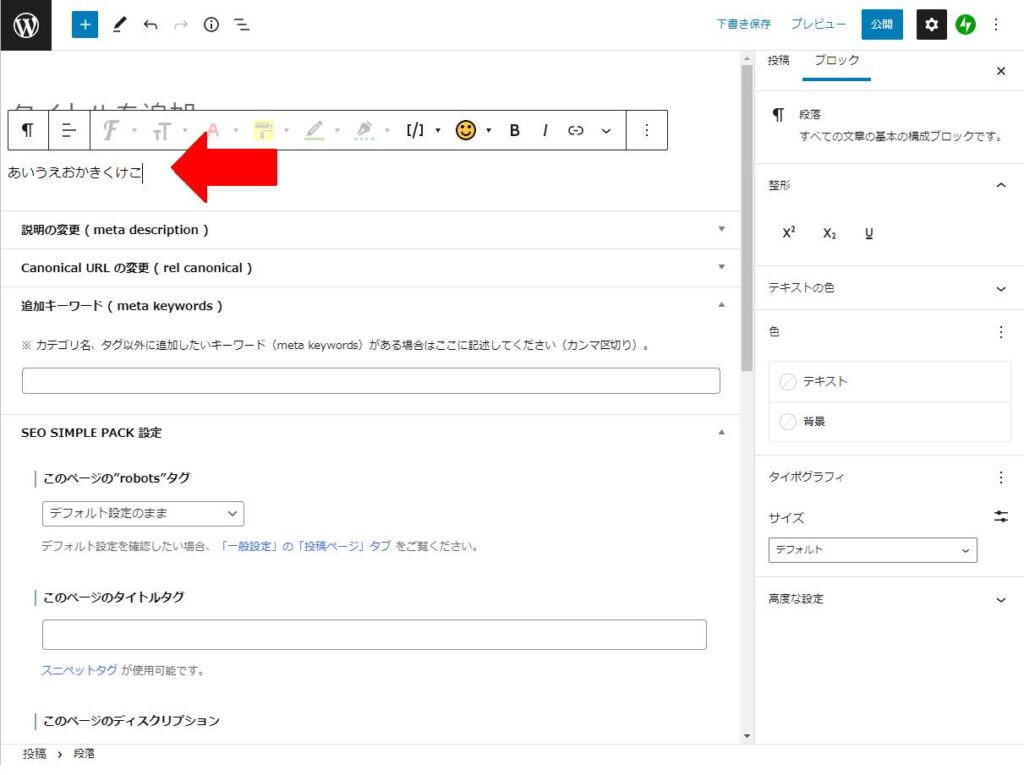
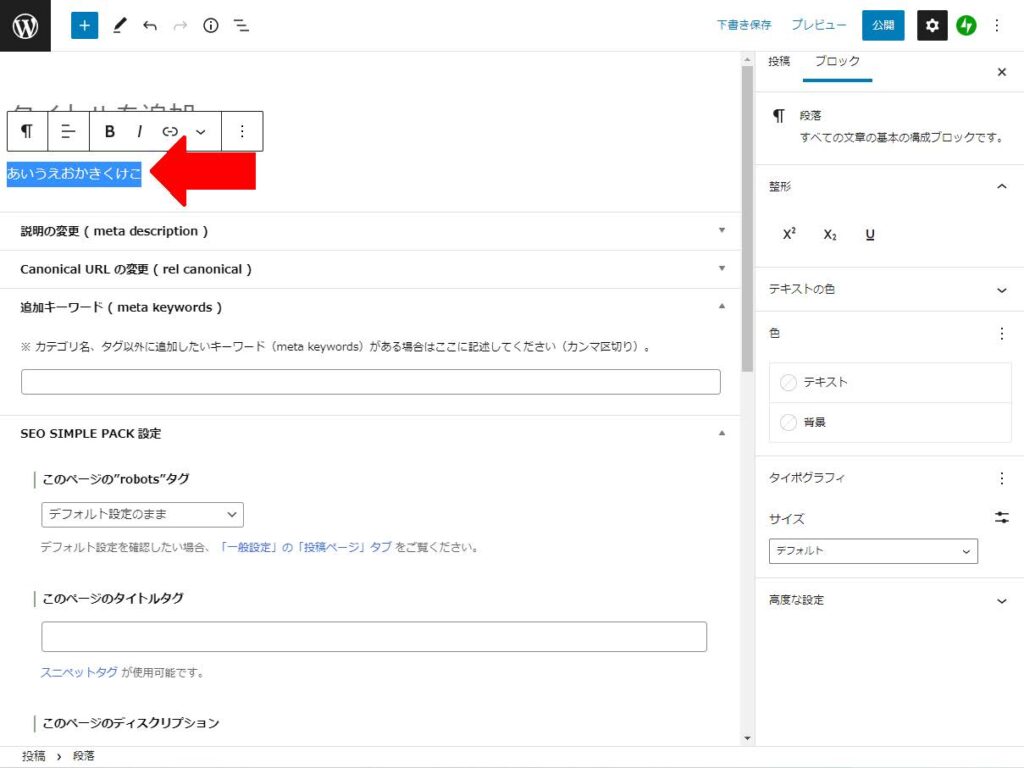
ある日、いつものようにブログを書いていて

↑この文章を強調しようとしました。すると・・・

その文章を左クリック(Shift)すると
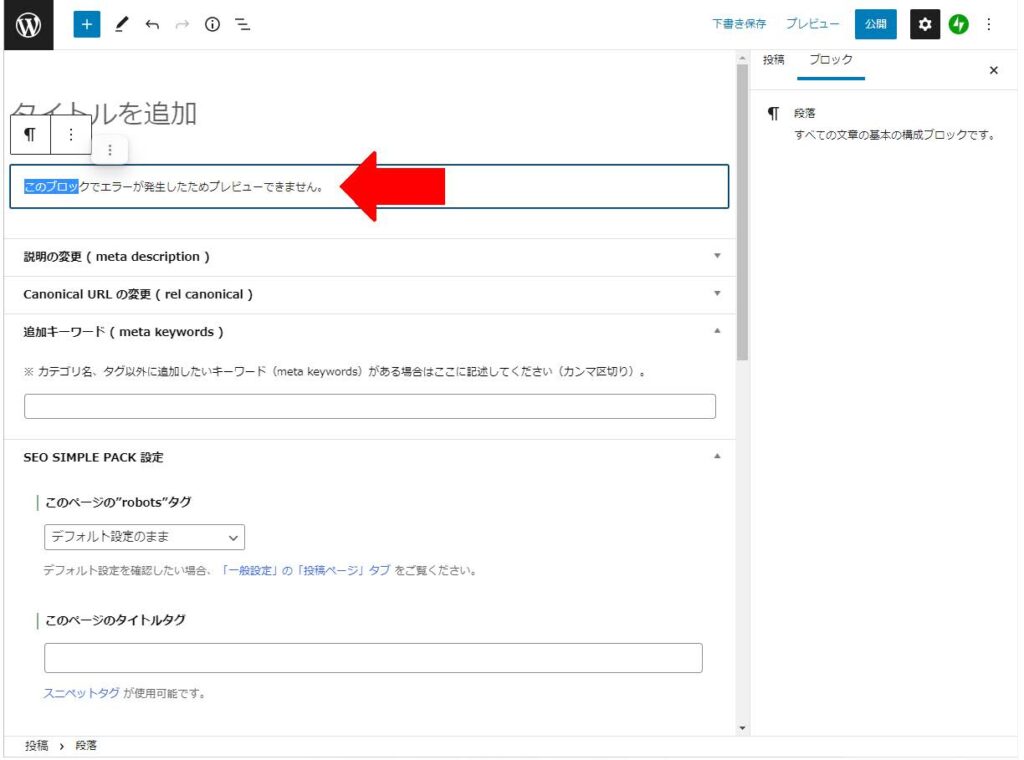
「このブロックでエラーが発生したためプレビューできません」
と言われ、文字色、サイズ、背景色の変更どころか
文章も消えてしまうと言う現象が起きてしまいます。
何度やってもダメ・・・。
一回ログアウトしてもダメ・・・。
また、いつもの
なんでー!?わからーん\( 'ω’)/
となりました(笑)
この、「このブロックでエラーが発生したためプレビューできません」
調べてみると、発生する理由が様々あるみたいで
一概に「このやり方で絶対解消されます!」
ではないみたいです(;’∀’)
今回は、凡太のブログで起きた
「このブロックでエラーが発生したためプレビューできません」
の解決法を書いていきますね。
まず、凡太はブログのテーマに「Luxeritas(ルクセタリス)」
と言うテーマを使用しています。
今回はこのテーマがどうやら原因だったみたいです(;’∀’)

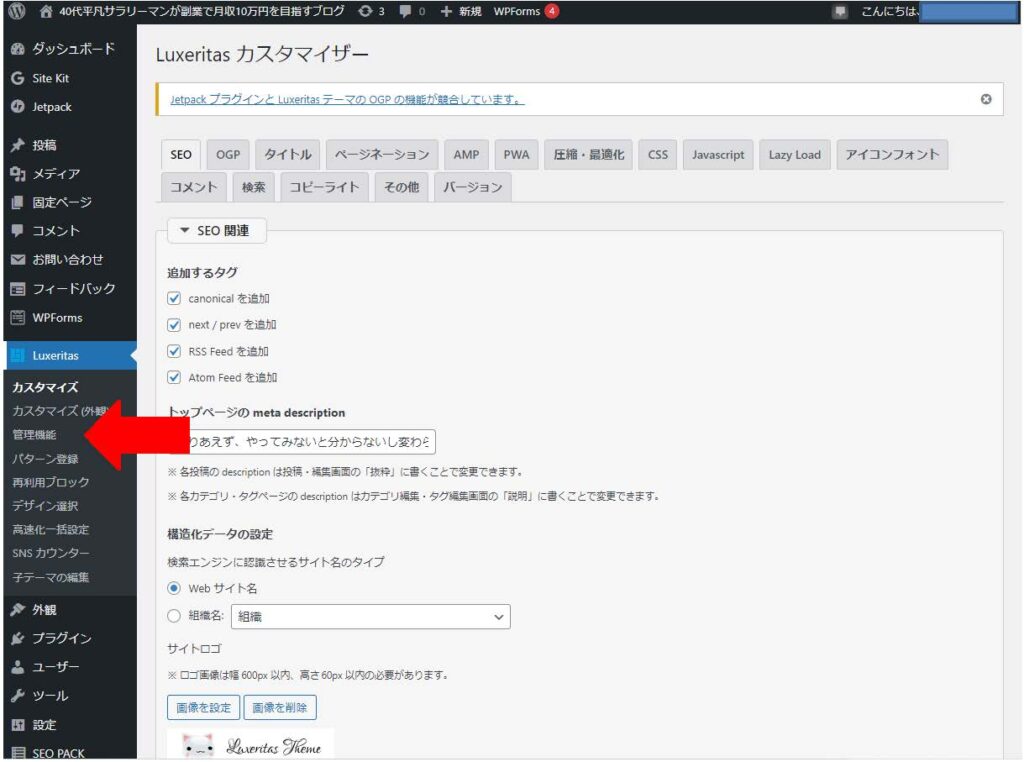
ワードプレスのホーム画面
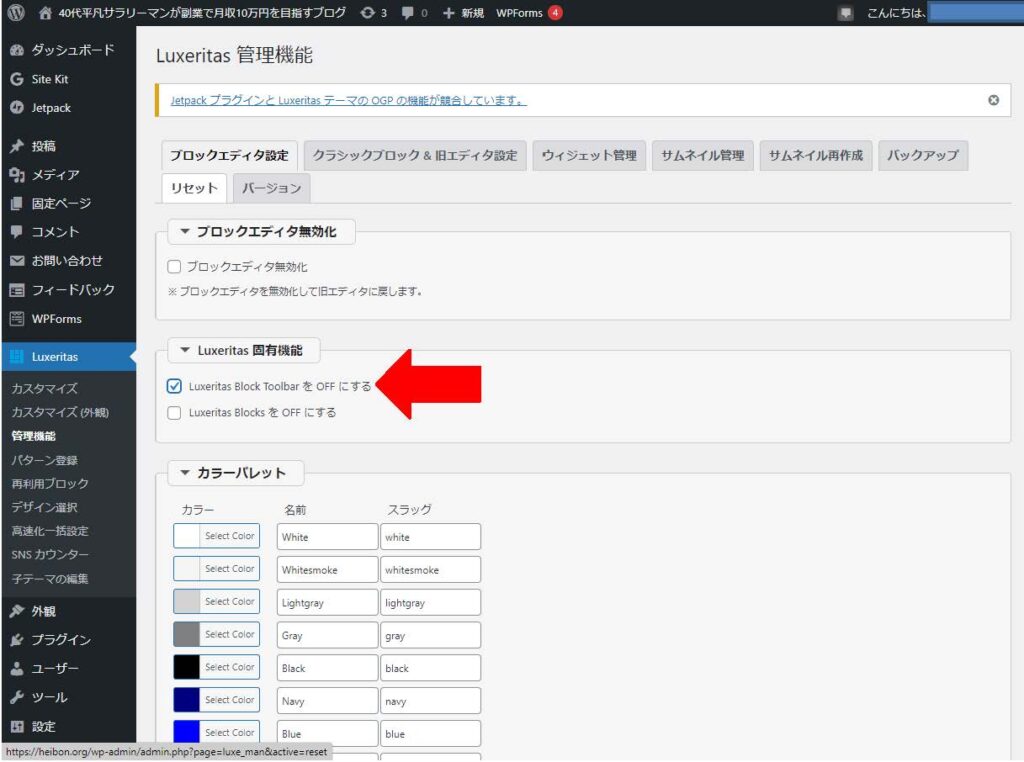
テーマのLuxeritas「管理機能」をクリックすると

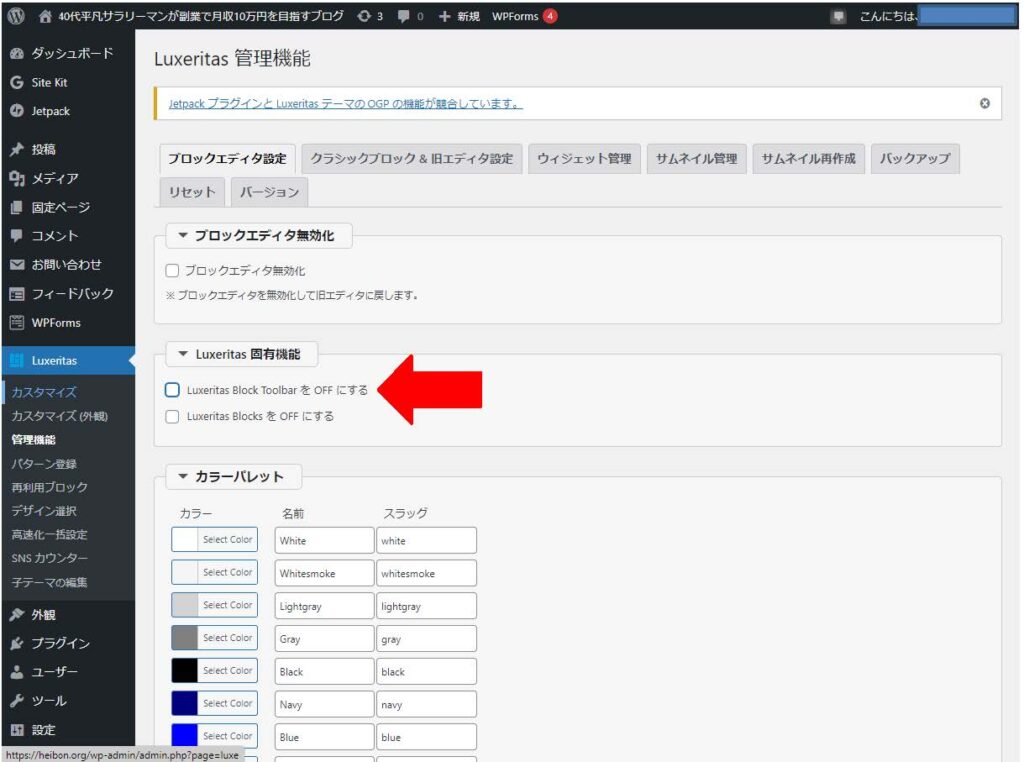
Luxeritas固有機能と言う欄に
Luxeritas Blok Toolbar をOFF にする
と言う項目があります。

ここにチェックを入れます。

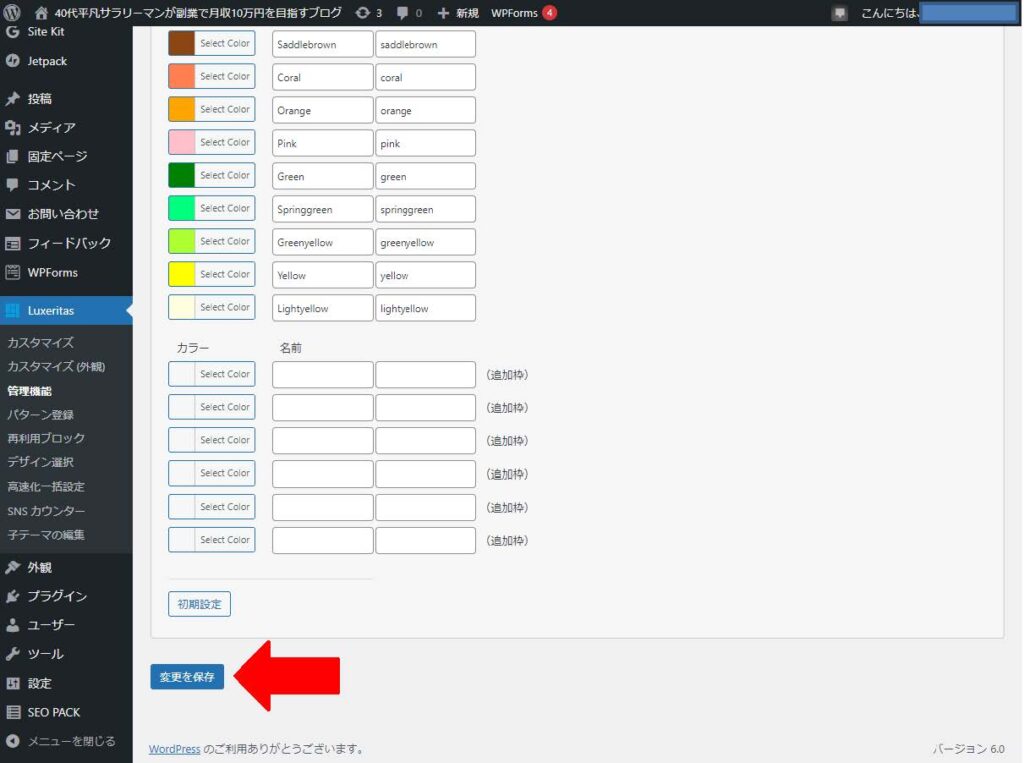
カーソルを下に持って行って
「変更を保存」をクリック

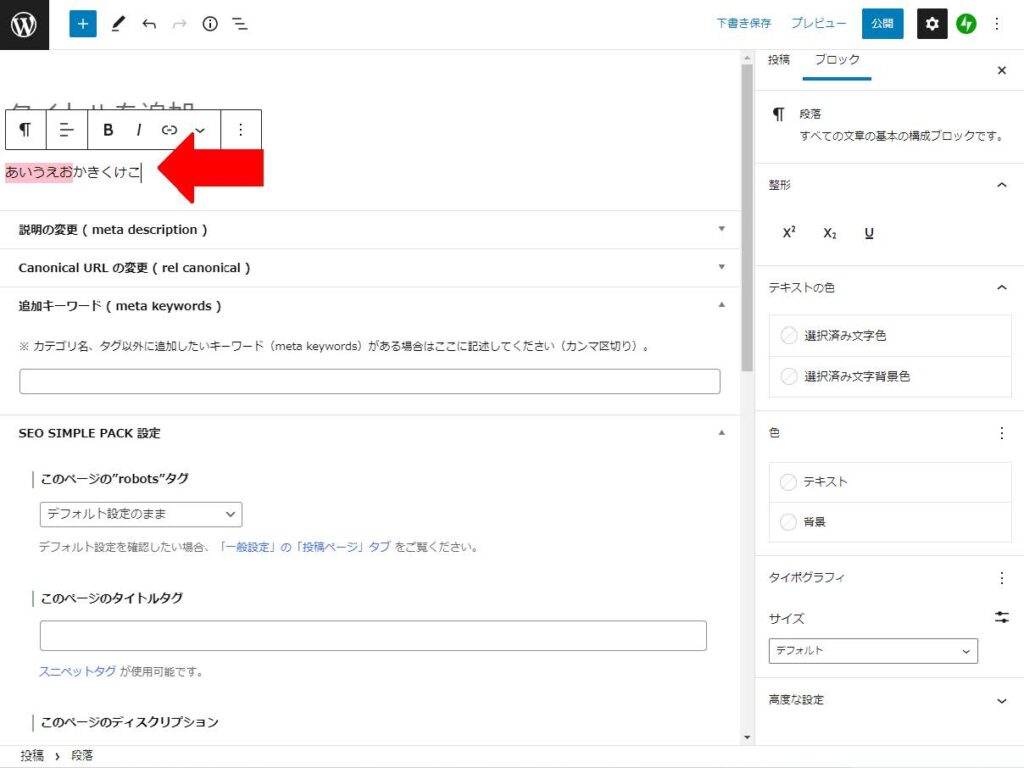
そうすると、先ほどはできなかった
書いた文章に左クリック(Shift)ができる様になりました!\( 'ω’)/

今まで通り、指定した文章に背景色も付けれます\( 'ω’)/
いかがでしたか?
今回の記事は
ワードプレスを使用してる方で
文章にシフトをかけようとした場合に
「このブロックでエラーが発生したためプレビューできません」
と言うエラーが発生するという現象の
Luxeritasを使用していた場合
凡太が行った解決方法でした。
自分でも、凄くピンポイントな記事だなと思います(笑)
でも、きっと
自分と同じように困った人も居るはず\( 'ω’)/
と思い、記事にしました。
え?この
「このブロックでエラーが発生したためプレビューできません」
は何故発生したかですか・・・?
それは凡太にはわかりません\( 'ω’)/笑
それでは今日はこの辺で・・・。
ではまた!